Where to Upload Files to for Web Application
Introduction
The ability to upload files is a key requirement for many spider web and mobile applications. From uploading your photo on social media to post your resume on a job portal website, file upload is everywhere.
As a web programmer, nosotros must know that HTML provides the support of native file upload with a bit of help from JavaScript. With HTML5 the File API is added to the DOM. Using that, we can read the FileList and the File Object within it. This solves multiple employ-cases with files, i.e, load them locally or transport over the network to a server for processing, etc.
In this article, we volition hash out 10 such usages of HTML file upload support. Promise y'all observe it useful.
TL;DR
At any indicate in fourth dimension, if yous want to play with these file upload features, you can find it from here,
- HTML File Upload Demo: https://html-file-upload.netlify.app/
The source code of the demo is in my Github repo. ✋ Feel free to follow equally I keep the code updated with examples. Please requite a ⭐ if you discover information technology useful.
- Source Code Repo: https://github.com/atapas/html-file-upload
1. Simple file upload
We can specify the input blazon as file to utilise the file uploader functionality in a web application.
<input type="file" id="file-uploader"> An input file type enables users with a push button to upload one or more files. By default, it allows uploading a single file using the operating system'southward native file browser.
On successful upload, the File API makes it possible to read the File object using simple JavaScript lawmaking. To read the File object, we need to listen to the alter event of the file uploader.
First, get the file uploader instance by id,
const fileUploader = certificate.getElementById('file-uploader'); Then add a change effect listener to read the file object when the upload completes. We get the uploaded file information from the event.target.files property.
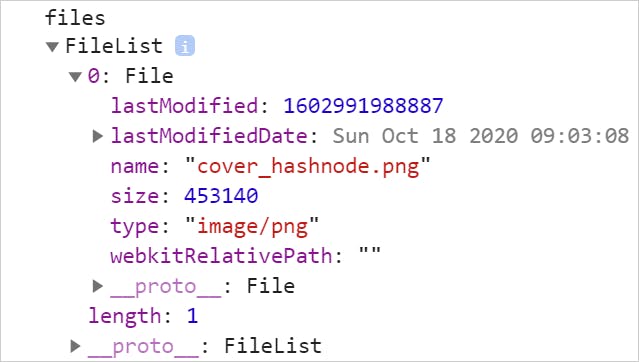
fileUploader.addEventListener('change', (result) => { const files = event.target.files; console.log('files', files); }); Observe the output in the browser panel. Note the FileList array with the File object having all the metadata information about the uploaded file.

Here is the CodePen for you with the same example to explore further
2. Multiple file uploads
We tin upload multiple files at a fourth dimension. To do that, we simply need to add together an attribute called, multiple to the input file tag.
<input type="file" id="file-uploader" multiple /> Now, the file browser will permit you to upload ane or more files to upload. Just like the previous case, you lot tin add a change event handler to capture the information nigh the files uploaded. Have you noticed, the FileList is an array? Right, for multiple file uploads the array will have information every bit,

Here is the CodePen link to explore multiple file uploads.
Whenever we upload a file, the File object has the metadata information like file proper name, size, concluding update fourth dimension, blazon, etc. This data can be useful for further validations, decision-making.
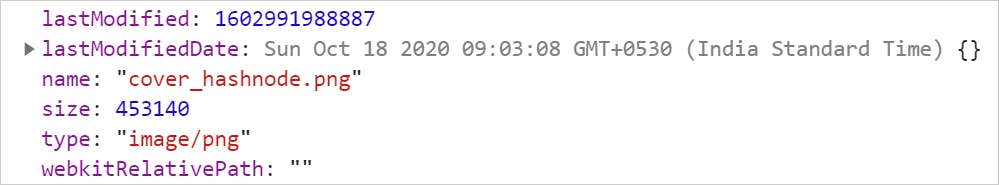
// Get the file uploader by id const fileUploader = certificate.getElementById('file-uploader'); // Listen to the alter event and read metadata fileUploader.addEventListener('change', (event) => { // Get the FileList array const files = event.target.files; // Loop through the files and get metadata for (const file of files) { const name = file.name; const type = file.type ? file.type: 'NA'; const size = file.size; const lastModified = file.lastModified; console.log({ file, proper noun, type, size, lastModified }); } }); Here is the output for single file upload,

Use this CodePen to explore further,
iv. Know well-nigh file take property
Nosotros tin use the accept attribute to limit the blazon of files to upload. You may want to show merely the allowed types of images to browse from when a user is uploading a contour picture.
<input type="file" id="file-uploader" accept=".jpg, .png" multiple> In the lawmaking to a higher place, the file browser volition allow only the files with the extension jpg and png.
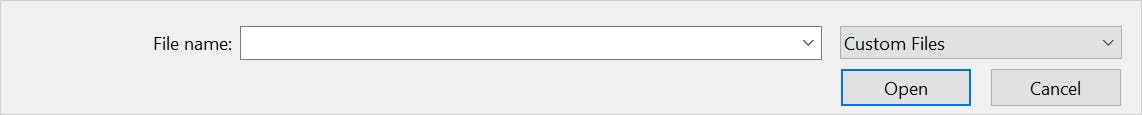
Note, in this instance, the file browser automatically sets the file selection blazon as custom instead of all. Still, you lot tin can always alter information technology back to all files, if required.

Use this CodePen to explore the take attribute,
5. Manage file content
You may desire to show the file content after a successful upload of it. For profile pictures, it volition be confusing if nosotros do non testify the uploaded picture to the user immediately after upload.
We can use the FileReader object to convert the file to a binary string. Then add a load consequence listener to get the binary cord on successful file upload.
// Get the instance of the FileReader const reader = new FileReader(); fileUploader.addEventListener('alter', (event) => { const files = event.target.files; const file = files[0]; // Get the file object after upload and read the // data as URL binary cord reader.readAsDataURL(file); // One time loaded, practise something with the string reader.addEventListener('load', (event) => { // Hither we are creating an paradigm tag and adding // an image to it. const img = document.createElement('img'); imageGrid.appendChild(img); img.src = issue.target.event; img.alt = file.proper name; }); }); Effort selecting an prototype file in the CodePen below and see it renders.
6. Validate file size
As we have seen, nosotros tin can read the size metadata of a file, we tin can actually use it for a file size validation. You may allow users to upload an image file upward to 1MB. Let the states run across how to achieve that.
// Listener for file upload change result fileUploader.addEventListener('alter', (event) => { // Read the file size const file = event.target.files[0]; const size = file.size; allow msg = ''; // Check if the file size is bigger than 1MB and ready a bulletin. if (size > 1024 * 1024) { msg = `<span manner="color:red;">The immune file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`; } else { msg = `<span mode="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </bridge>`; } // Show the bulletin to the user feedback.innerHTML = msg; }); Try uploading a file of unlike sizes to see how the validation works,
7. Show file upload progress
The better usability is to let your users know about a file upload progress. We are at present aware of the FileReader and the consequence to read and load the file.
const reader = new FileReader(); The FileReader has another consequence chosen, progress to know how much has been loaded. We can use HTML5'southward progress tag to create a progress bar with this information.
reader.addEventListener('progress', (result) => { if (event.loaded && issue.total) { // Calculate the percent completed const percentage = (event.loaded / event.total) * 100; // Set the value to the progress component progress.value = percent; } }); How about yous try uploading a bigger file and encounter the progress bar working in the CodePen below? Give information technology a try.
8. How about directory upload?
Can nosotros upload an entire directory? Well, information technology is possible only with some limitations. There is a non-standard attribute(at to the lowest degree, while writing this article) chosen, webkitdirectory that allows us to upload an entire directory.
Though originally implemented merely for WebKit-based browsers, webkitdirectory is also usable in Microsoft Edge as well as Firefox 50 and later. All the same, even though it has relatively broad support, it is still not standard and should non be used unless you have no alternative.
You lot can specify this aspect every bit,
<input type="file" id="file-uploader" webkitdirectory /> This will permit you to select a binder(aka, directory),

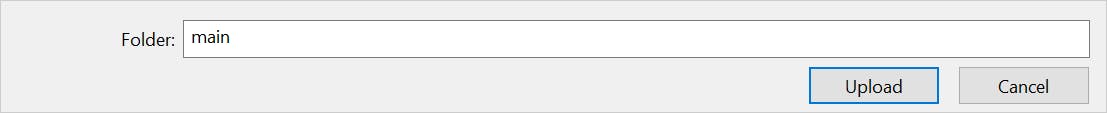
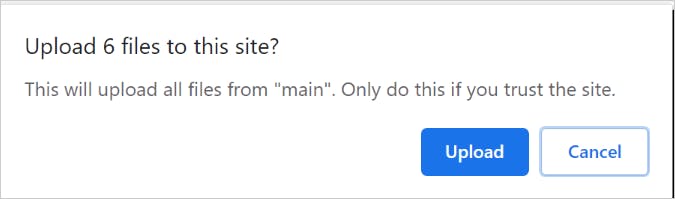
User has to provide a confirmation to upload a directory,

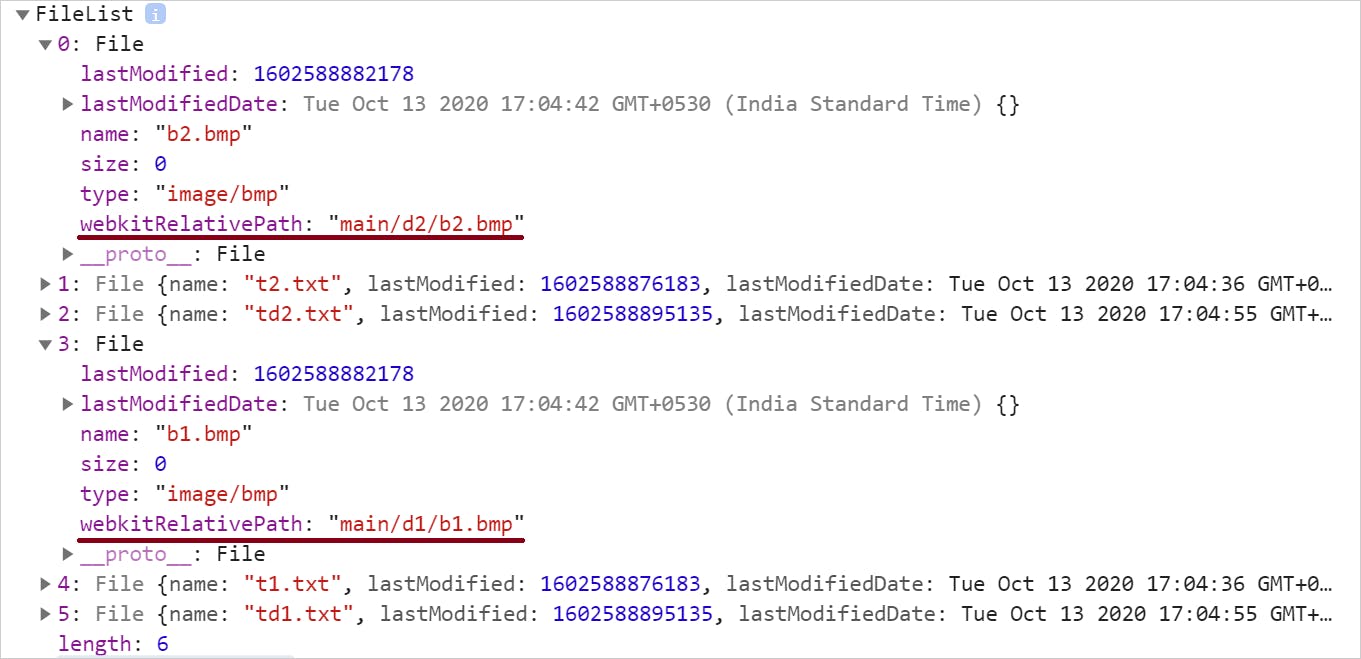
In one case the user clicks the Upload push button, the uploading takes place. One important bespeak to annotation hither. The FileList array volition have data about all the files in the uploaded directory as a flat structure. Only the key is, for each of the File objects, the webkitRelativePath attribute will have the directory path.
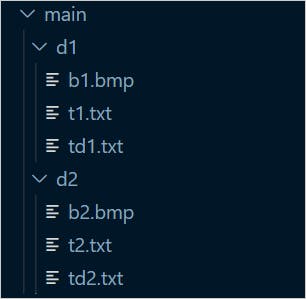
For example, let united states of america consider a principal directory and other folders and files under it,

Now the File objects will accept the webkitRelativePath populated as,

You can apply it to render the folder and files in whatever UI structure of your pick. Use this CodePen to explore further.
9. Allow's drag, drib and upload
Not supporting a drag-and-driblet for file upload is kinda onetime manner, isn't information technology? Allow us see how to attain that with a few uncomplicated steps.
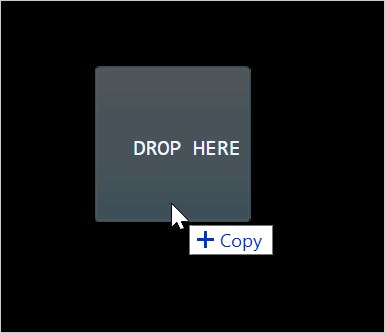
Showtime, create a drop zone and optionally a section to show the uploaded file content. We will use an image as a file to drag and drib hither.
<div id="container"> <h1>Drag & Drop an Prototype</h1> <div id="drop-zone"> Drib Hither </div> <div id="content"> Your prototype to appear here.. </div> </div> Get the dropzone and the content areas by their respective ids.
const dropZone = document.getElementById('drop-zone'); const content = certificate.getElementById('content'); Add a dragover event handler to show the effect of something going to be copied,
dropZone.addEventListener('dragover', event => { event.stopPropagation(); upshot.preventDefault(); event.dataTransfer.dropEffect = 'copy'; }); 
Next, ascertain what we want to practise when the epitome is dropped. Nosotros will demand a drop event listener to handle that.
dropZone.addEventListener('drop', event => { // Get the files const files = event.dataTransfer.files; // Now we can exercise everything possible to show the // file content in an HTML element like, DIV }); Effort to elevate and driblet an image file in the CodePen case beneath and encounter how it works. Do not forget to meet the code to render the dropped image equally well.
10. Handle files with objectURLs
In that location is a special method called, URL.createObjectURL() to create an unique URL from the file. You can besides release it by using URL.revokeObjectURL() method.
The DOM
URL.createObjectURL()andURL.revokeObjectURL()methods let yous create simple URL strings that can exist used to reference any information that tin be referred to using a DOM File object, including local files on the user'due south calculator.
A simple usage of the object URL is,
img.src = URL.createObjectURL(file); Use this CodePen to explore the object URL further. Hint: Compare this approach with the arroyo mentioned in #five previously.
Determination
I truly believe this,
Many times a native HTML feature may be plenty for united states to bargain with the use-cases in hands. I found, file upload is 1 such that provides many cool options by default.
Let me know if this article was useful to you lot by commenting below. You lot may too similar,
- ten useful HTML5 features, you lot may non be using
- I made a photo gallery with CSS blitheness. Here's what I learned.
- x bottom-known Web APIs you may want to apply
If it was useful to you, please Like/Share and then that, it reaches others also. Please hit the Subscribe button at the top of the page to get an e-mail notification on my latest posts.
Y'all can @ me on Twitter (@tapasadhikary) with comments, or feel free to follow me.
doverphourromposs.blogspot.com
Source: https://blog.greenroots.info/10-useful-html-file-upload-tips-for-web-developers
0 Response to "Where to Upload Files to for Web Application"
Post a Comment